Laravel 9 Generate Report Save as PDF Example
4 minutes read
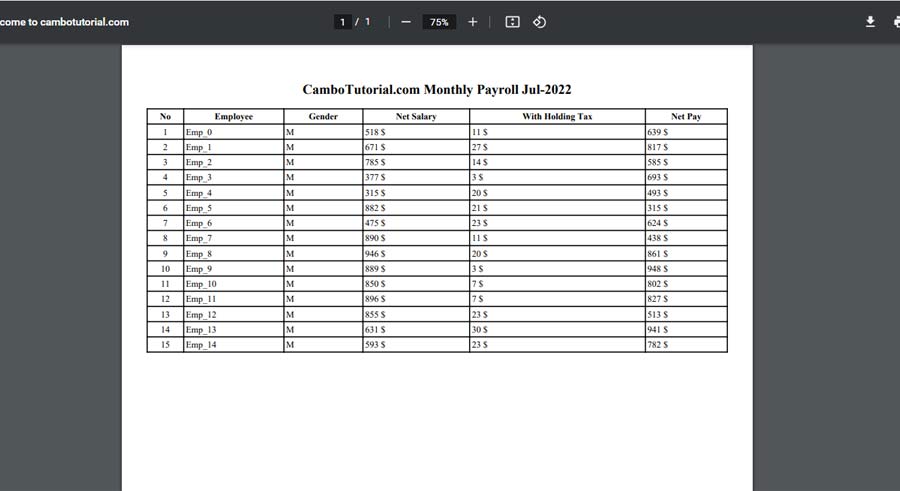
Laravel 9 Generate Report Save as PDF Example; today topic we are going to discuss how to create a report PDF in Laravel 9. We are going to install DomPDF package via composer. The package will help to generate pdf report file in laravel 9 which we pass data from controller and design the report base on what we need. The following step below I will give an example to generate payroll monthly report for this month.
Generate Report Save as PDF
Following guideline will help you to generate any report as PDF
- Step 1 - Install Laravel Project
- Step 2 - Install DomPDF Package
- Step 3 - Create Controller
- Step 4 - Create View (Blade)
- Step 5 - Add Route
- Step 6 - Run Laravel Server
Step 1 - Install Laravel Project
First thing to do is to install Laravel Project in your local machine. Following the article I wrote how to install Laravel via composer and configure database. For this article we are not required to manipulate with database.
Step 2 - Install DomPDF Package
We will install a package name domPDF for generate or create pdf file in Laravel. Following command to download and install in your Laravel project.
composer require barryvdh/laravel-dompdf
If your Laravel is greater than 5.5+ you can skip below register package because Laravel 9 is automatically registered and alias the package.
Open file config -> app.php
<?php
'providers' => [
....
Barryvdh\DomPDF\ServiceProvider::class,
],
'aliases' => [
....
'PDF' => Barryvdh\DomPDF\Facade::class,
]
Now we will generate controller by following command to create file name ReportPDFController
php artisan make:controller ReportPDFController
Open file app -> Http -> Controllers -> ReportPDFController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use PDF;
class ReportPDFController extends Controller
{
public function index()
{
// dummy data
$emps = [];
for($i=0;$i<15;$i++)
{
$emp = [];
$emp['name'] = "Emp_".$i;
$emp['gender'] = "M";
$emp['salary'] = rand(300,1000);
$emp['withholding_tax'] = rand(1,30);
$emp['netpay'] = rand(300,1000);
$emps[]=$emp;
}
$data = [
'title' => 'Welcome to cambotutorial.com',
'date' => date('M-Y'),
'data' =>$emps,
];
// export pdf generate with setting A4 and Landscape
$pdf = PDF::loadView('reportpdf', $data)->setPaper('a4', 'landscape');;
return $pdf->download('report.pdf');
}
}
Step 4 - Create View (Blade)
The report will follow how you design on view (blade) file. I will create a list of table with employees salary.
Open file resources -> views -> reportpdf.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ $title }}</title>
</head>
<body>
<h2 style="text-align:center">CamboTutorial.com Monthly Payroll {{ $date }}</h2>
<style>
table.GeneratedTable {
width: 100%;
background-color: #ffffff;
border-collapse: collapse;
border-width: 2px;
border-color: #000000;
border-style: solid;
color: #000000;
}
table.GeneratedTable td, table.GeneratedTable th {
border-width: 2px;
border-color: #000000;
border-style: solid;
padding: 3px;
}
table.GeneratedTable thead {
background-color: #ffffff;
}
</style>
<table class="GeneratedTable">
<thead>
<tr>
<th>No</th>
<th>Employee</th>
<th>Gender</th>
<th>Net Salary</th>
<th>With Holding Tax</th>
<th>Net Pay</th>
</tr>
</thead>
<tbody>
@for($i =0; $i< sizeof($data); $i++)
<tr>
<td style="text-align:center;">{{$i+1}}</td>
<td>{{$data[$i]['name']}}</td>
<td>{{$data[$i]['gender']}}</td>
<td>{{$data[$i]['salary']}} $</td>
<td>{{$data[$i]['withholding_tax']}} $</td>
<td>{{$data[$i]['netpay']}} $</td>
</tr>
@endfor
</tbody>
</table>
</body>
</html>
Step 5 - Add Route
Now we will add route link to navigate download and generate pdf report from controller.
Open file routes -> web.php
<?php
use App\Http\Controllers\ReportPDFController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/pdf', [ReportPDFController ::class, 'index'])->name('index');
Final step is to start development server by following command
php artisan serve
After server run then navigate browser to URL http://localhost:8000/pdf . The URL will start activate and generated PDF in controller.

Hope you learn how to generate PDF report in Laravel 9 with this article. Have a nice day!
You might Also Like:

Author
As the founder and passionate educator behind this platform, I’m dedicated to sharing practical knowledge in programming to help you grow. Whether you’re a beginner exploring Machine Learning, PHP, Laravel, Python, Java, or Android Development, you’ll find tutorials here that are simple, accessible, and easy to understand. My mission is to make learning enjoyable and effective for everyone. Dive in, start learning, and don’t forget to follow along for more tips and insights!. Follow him
Search
Tags
Popular Articles
-
Laravel 9 Login Multiple Roles using Custom Middleware
15.59K -
Drag Drop File Upload with Dropzone.js in Laravel 8, Laravel 9
13.17K -
Laravel Mail - Laravel 9 Send Email Tutorial Example
11.15K -
How to Generate Dummy Data in Laravel 9
2.73K -
How to Install Laravel 9 PHP Framework
2.22K -
How to Upload File in Laravel 9 with Example
2.18K









