How to Implement Awesome Chart Graph in Your Android App
4 minutes read
To create a chart from scratch in Android might take a long time, extending development and raising costs. Fortunately, we have a library to speed up our work and the library that we are going to use is MPAndroidChart. It is very powerful and user-friendly chart library for Android. If you looking for iOS version, you can find at this GitHub link.

So, which chart can we build using MPAndroidChart?
There are many different chart types support:
- Line Chart
- Line chart with cubic lines
- Bar Chart (vertical, horizontal, stacked, grouped)
- Combined line and bar chart
- Pie Chart
- Scatter Chart
- Candle Stick Chart (Financial data)
- Radar Chart (spider web chart)
- Bubble Chart.
Read Also:
- How to Implement App Update Without Visit Play Store
- How to Implement Login Fingerprint in Your Android App
- 5 Minutes Build QR Code Generator App
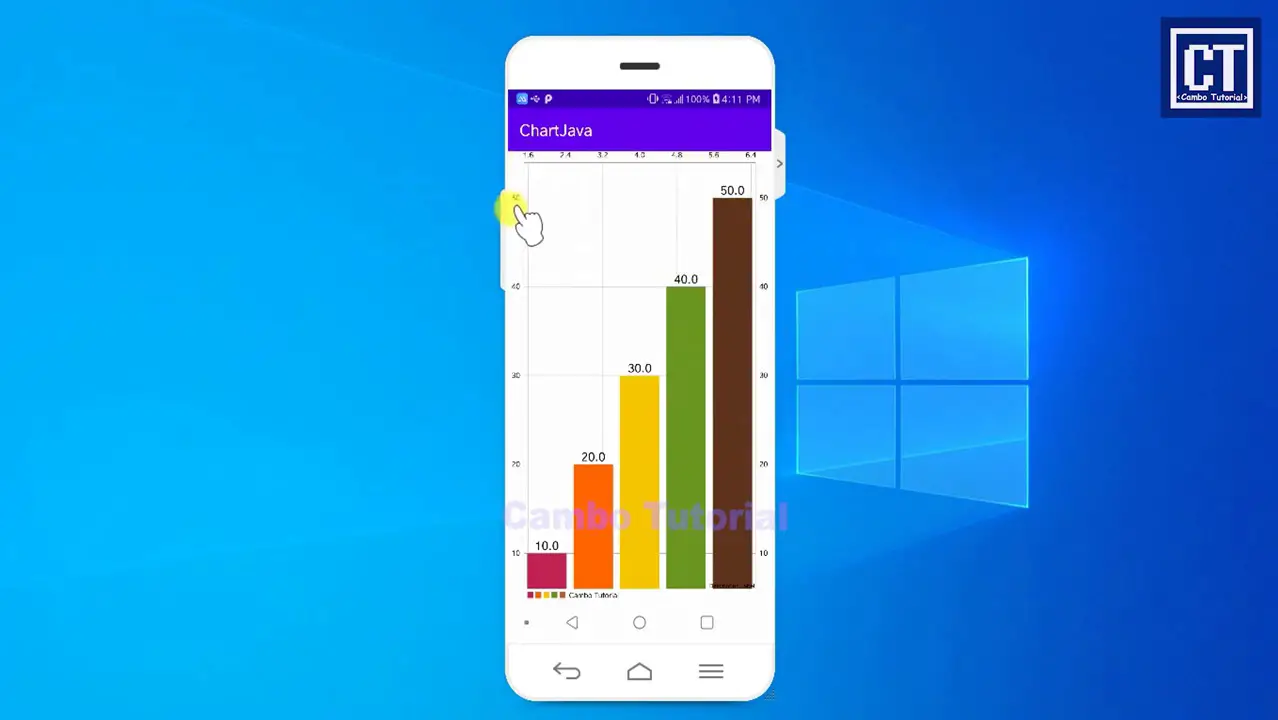
By the following steps below you will see how do we generate a beautiful bar chart in Android very quick.
Implementation
Step 1: Create a new project in Android Studio (File -> New -> Project -> Select Empty Activty -> Name project ChartJava -> Finish)
Step 2: Insert the dependency to android build.gradle file (Module: app). app -> build.gradle(Module: app)
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'
Click a sync link to download library
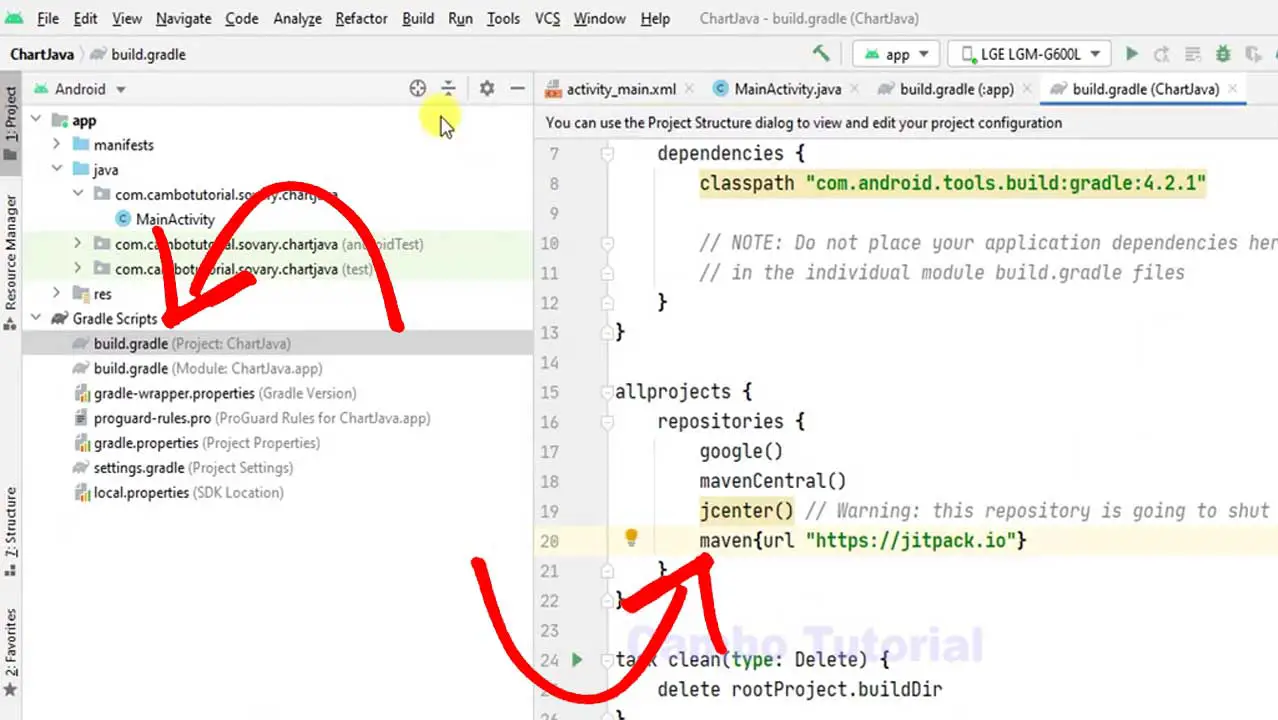
Step 3: Insert the maven url in gralde build.gradle file (Project: ChartJava). app -> build.gradle(Project: ChartJava). Do not confused there are two gradle files: one for project and other is for app.

Step 4: Now we start prepare space for design layout and add chart element in layout. Open the following to edit the layout (app -> res -> layout -> activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.github.mikephil.charting.charts.BarChart
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/barchart"/>
</RelativeLayout>
Step 5: Implement Java code in MainActivity.java class file. Open file the following app -> java -> Package -> MainActivity.java
package com.cambotutorial.sovary.chartjava;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity
{
ArrayList barArraylist;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart barChart = findViewById(R.id.barchart);
getData();
BarDataSet barDataSet = new BarDataSet(barArraylist,"Cambo Tutorial");
BarData barData = new BarData(barDataSet);
barChart.setData(barData);
//color bar data set
barDataSet.setColors(ColorTemplate.COLORFUL_COLORS);
//text color
barDataSet.setValueTextColor(Color.BLACK);
//settting text size
barDataSet.setValueTextSize(16f);
barChart.getDescription().setEnabled(true);
}
}
Step 6: We have call a getData(); method which is not existing yet, so let's create that method for dummy data input.
private void getData()
{
barArraylist = new ArrayList();
barArraylist.add(new BarEntry(2f,10));
barArraylist.add(new BarEntry(3f,20));
barArraylist.add(new BarEntry(4f,30));
barArraylist.add(new BarEntry(5f,40));
barArraylist.add(new BarEntry(6f,50));
}
Alright my friends, I hope you are not missing some code please look at below full snippet.
Full Snippet Code
package com.cambotutorial.sovary.chartjava;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.utils.ColorTemplate;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity
{
ArrayList barArraylist;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BarChart barChart = findViewById(R.id.barchart);
getData();
BarDataSet barDataSet = new BarDataSet(barArraylist,"Cambo Tutorial");
BarData barData = new BarData(barDataSet);
barChart.setData(barData);
//color bar data set
barDataSet.setColors(ColorTemplate.COLORFUL_COLORS);
//text color
barDataSet.setValueTextColor(Color.BLACK);
//settting text size
barDataSet.setValueTextSize(16f);
barChart.getDescription().setEnabled(true);
}
private void getData()
{
barArraylist = new ArrayList();
barArraylist.add(new BarEntry(2f,10));
barArraylist.add(new BarEntry(3f,20));
barArraylist.add(new BarEntry(4f,30));
barArraylist.add(new BarEntry(5f,40));
barArraylist.add(new BarEntry(6f,50));
}
}
You now can test the application and see how cool it is within a few lines of code.
Download Source code
You might Also Like:
- 10 minutes Build Bar Code and QR Code Scanner in Android App
- Android - Convert Website to Android App and Solve Error Text Permitted
- How to Extract Website Data with Java using Jsoup Library
- Python Using For Loop
Android Java Video

Author
As the founder and passionate educator behind this platform, I’m dedicated to sharing practical knowledge in programming to help you grow. Whether you’re a beginner exploring Machine Learning, PHP, Laravel, Python, Java, or Android Development, you’ll find tutorials here that are simple, accessible, and easy to understand. My mission is to make learning enjoyable and effective for everyone. Dive in, start learning, and don’t forget to follow along for more tips and insights!. Follow him
Search
Tags
Popular Articles
-
10 minutes Build Bar Code and QR Code Scanner in Android App
16.74K -
Android - In-App Updates API Flexible and Immediate Show Update Available Dialog Inside App
10.04K -
Android Show a Biometric Fingerprint Authentication Dialog Example
8.46K -
How to Implement Awesome Chart Graph in Your Android App
7.87K -
Android - Firebase Realtime Database with CRUD Operation
5.98K -
Android - How to Generate QR Code in Android Studio free Source Code
5.3K