Android Integrate Interstitial Ads Google AdMob in App
5 minutes read
Interstitial Ads is a full screen ad format cover UI of app. It's display overlay the app until user close. The best practise used at natural pauses in the flow of an app's execution.

Google provided a mobile ad network called AdMob to display ads in applications, so we can generate income from our Android App. To earn the revenue by integrating Google AdMob ads in android applications, we need to follow below steps.
- Sign Up Admob Account
- Choose ad format and Create ad Unit
- Integrate Ads SDK into app
- Publish App into Playstore
This today article, I will show how to integrated interstitial ad or full screen ad very quick and easy to understand for your real project.
Design Simple Layout
We will add a button to perform click and show the full screen ad after ad is loaded.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Show"
android:id="@+id/btn"/>
</RelativeLayout>
Initiailize Ad in Java Class
Interstital Ad is different from banner ad. You don't have to add Adview in layout xml file where you want to display. We only implement in Java file because the overlay full screen ad is ready prepared by Google.
Note: Make all calls to the Mobile Ads SDK on the main thread.
Open main activity java file MainActivity.java in app -> java -> package(com.cambotutorial.sovary.adtest) -> MainActivity.java write the code as shown below.
package com.cambotutorial.sovary.adtest
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.interstitial.InterstitialAd;
import com.google.android.gms.ads.interstitial.InterstitialAdLoadCallback;
public class MainActivity extends AppCompatActivity {
private final String TAG = "MainActivity";
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Call initialize only one time
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(InitializationStatus initializationStatus) {
}
});
}
}
Load Interstitial Ad Object
Once we initialized Mobile Ad Sdk, we are begining implement interstitial full screen ad by write the code like as shown below
AdRequest adRequest = new AdRequest.Builder().build();
InterstitialAd.load(this, getString(R.string.AdFullScreen), adRequest,
new InterstitialAdLoadCallback() {
@Override
public void onAdLoaded(@NonNull InterstitialAd interstitialAd) {
// The mInterstitialAd reference will be null until
// an ad is loaded.
mInterstitialAd = interstitialAd;
}
@Override
public void onAdFailedToLoad(@NonNull LoadAdError loadAdError) {
// Handle the error
Log.i(TAG, loadAdError.getMessage());
// Reset object interstitial
mInterstitialAd = null;
}
});
Set Callback Listener
Before showing InterstitialAd, make sure to set the callback FullScreenContentCallback which is handles events related to displaying your InterstitialAd . Make sure you check incase mInterstitialAd is null first. We will start callback when click the button.
// Find button by id in xml layout file
Button btn = findViewById(R.id.btn);
// Perform click to show ad with call back listener
btn.setOnClickListener(v->
{
if(mInterstitial !=null)
{
mInterstitialAd.setFullScreenContentCallback(new FullScreenContentCallback(){
@Override
public void onAdDismissedFullScreenContent() {
// Called when fullscreen content is dismissed (closed).
Log.d(TAG, "The ad was dismissed.");
}
@Override
public void onAdFailedToShowFullScreenContent(AdError adError) {
// Called when fullscreen content failed to show.
Log.d(TAG, "The ad failed to show.");
}
@Override
public void onAdShowedFullScreenContent() {
// Called when fullscreen content is shown.
// Make sure to set your reference to null so you don't
// show it a second time.
mInterstitialAd = null;
Log.d(TAG, "The ad was shown.");
}
});
}
});
Overrided methods:
onAdDismissedFullScreenContent()- Called when user closed the full screen ad content.onAdFailedToShowFullScreenContent(AdError adError)- Called when the ad failed to show full screen content.onAdShowedFullScreenContent()- Called when the ad showed the full screen content overlay on activity or fragment.
Ready to Display Ad
Once we have done above, to show an interstitial we use the show() method.
if (mInterstitialAd != null)
{
mInterstitialAd.show(MainActivity.this);
}
else
{
Log.d(TAG, "The interstitial ad wasn't ready yet.");
}
Full Snippet Code
Check this below snippet make sure you don't miss any syntax. If your app not work make sure you read this Integrate Android Google AdMob SDK Tutorial at first place.
package com.cambotutorial.sovary.adtest
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.ads.interstitial.InterstitialAd;
import com.google.android.gms.ads.interstitial.InterstitialAdLoadCallback;
public class MainActivity extends Activity {
private InterstitialAd mInterstitialAd;
private final String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Call initialize only one time
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(InitializationStatus initializationStatus) {}
});
AdRequest adRequest = new AdRequest.Builder().build();
InterstitialAd.load(this, getString(R.string.AdFullScreen), adRequest,
new InterstitialAdLoadCallback() {
@Override
public void onAdLoaded(@NonNull InterstitialAd interstitialAd) {
// The mInterstitialAd reference will be null until
// an ad is loaded.
mInterstitialAd = interstitialAd;
Log.i(TAG, "onAdLoaded");
}
@Override
public void onAdFailedToLoad(@NonNull LoadAdError loadAdError) {
// Handle the error
Log.i(TAG, loadAdError.getMessage());
mInterstitialAd = null;
}
});
// Find button by id in xml layout file
Button btn = findViewById(R.id.btn);
// Perform click to show ad with call back listener
btn.setOnClickListener(v->
{
if(mInterstitialAd !=null)
{
mInterstitialAd.setFullScreenContentCallback(new FullScreenContentCallback()
{
@Override
public void onAdClicked()
{
super.onAdClicked();
}
@Override
public void onAdDismissedFullScreenContent()
{
// Called when fullscreen content is dismissed (closed).
Log.d(TAG,"The Ad was dismissed");
}
@Override
public void onAdFailedToShowFullScreenContent(@NonNull AdError adError)
{
// Called when fullscreen content failed to show.
Log.d(TAG,"The Ad failed to show");
}
@Override
public void onAdImpression()
{
super.onAdImpression();
}
@Override
public void onAdShowedFullScreenContent()
{
// Called when fullscreen content is shown.
// Make sure to set your reference to null so you don't
// show it a second time.
mInterstitialAd = null;
Log.d(TAG,"The Ad was shown");
}
});
mInterstitialAd.show(this);
}
});
}
}
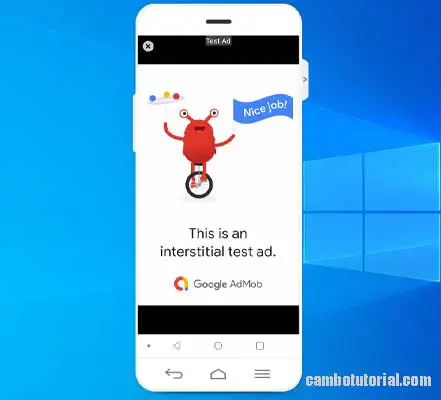
Output AdMob Full Screen Ads
Your app is now ready to display full screen ads. When you run the above example, you will get a result like as shown below.

You might Also Like:
- Android - In-App Updates API Flexible and Immediate
- Implement Awesome Chart Graph in Your Android App
- Android Build a Biometric Fingerprint or PIN
- Android - How to Generate QR Code in Android
- Laravel 9 Add Google reCaptcha v2 Example

Author
As the founder and passionate educator behind this platform, I’m dedicated to sharing practical knowledge in programming to help you grow. Whether you’re a beginner exploring Machine Learning, PHP, Laravel, Python, Java, or Android Development, you’ll find tutorials here that are simple, accessible, and easy to understand. My mission is to make learning enjoyable and effective for everyone. Dive in, start learning, and don’t forget to follow along for more tips and insights!. Follow him
Search
Tags
Popular Articles
-
10 minutes Build Bar Code and QR Code Scanner in Android App
16.75K -
Android - In-App Updates API Flexible and Immediate Show Update Available Dialog Inside App
10.04K -
Android Show a Biometric Fingerprint Authentication Dialog Example
8.46K -
How to Implement Awesome Chart Graph in Your Android App
7.87K -
Android - Firebase Realtime Database with CRUD Operation
5.98K -
Android - How to Generate QR Code in Android Studio free Source Code
5.3K