Laravel 9 - How to Generate QR Code in Laravel Framework
3 minutes read
In this article, we will guide all the important steps, which will help you to generate QR codes in the Laravel 9 application using the Simple QR Code package. Simple QR Code is provided simple code wrapper, which is speed up easily integrate into Laravel project.

What is QR Code?
We usually see QR code in mall or store which is place on goods to identified some kind of information related. QR code (Quick Respond Code) is image format type which is not human readable and usually black and white color of pixels in a square shaped grid contain information. To able interpret those QR Code we need some device to scan.
How to Generate QR Code in Laravel Framework
Following steps below to approach generating QR code in webpage.
- Create Laravel Project
- Install QR Code Package
- Register QR Code Service
- Create Controller
- Adding Route
- Display QR Codes in Blade File
- Run Laravel App
1. Create Laravel Project
Suppose you have installed Laravel framework. Read this to know how to install Laravel project.
2. Install QR Code Package
We are going to install simplesoftwareio/simple-qrcode package. The package will help speed up and generate various QR code in Laravel app. Following command to install the package:
composer require simplesoftwareio/simple-qrcode
3. Register QR Code Service
After install the package, we have to register the QR code services, and update provider and alias as below service
Open file app -> config.php
'providers' => [
....
SimpleSoftwareIO\QrCode\QrCodeServiceProvider::class
],
'aliases' => [
....
'QrCode' => SimpleSoftwareIO\QrCode\Facades\QrCode::class
],
4. Create Controller
Define business logic is all in controller file but in this case there no complecated logic but just return to view, so we are going to create new controller named QrGeneratorController with artisan command below.
php artisan make:controller QrGeneratorController
Open file app -> Http -> Controllers -> QrGeneratorController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class QrGeneratorController extends Controller
{
public function index()
{
return view('qrcode');
}
}
5. Adding Route
Now, insert route which is point to controller with function index, so open the web.php file and add the following code:
Open file routes -> web.php
<?php
use App\Http\Controllers\QrGeneratorController ;
....
Route::get('/qrcode', [QrGeneratorController::class, 'index']);
6. Display QR Codes in Blade File
This step we are going to set up a blade view file to display the result QR code.
Create file resources -> views -> qrgenerator.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>How to Generate QR Code in Laravel 9</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"/>
</head>
<body>
<div class="container mt-4">
<h2>Cambotutorial - Generate QR Code in Laravel 9</h2>
<div class="row align-items-center">
<div class="col">
<div class="card border-primary mb-4">
<div class="card-header"><h2>Simple</h2></div>
<div class="card-body text-primary">
{!! QrCode::size(200)->generate('https://www.cambotutorial.com/article/laravel-9-how-to-generate-qr-code-in-laravel-framework') !!}
</div>
</div>
</div>
<div class="col">
<div class="card border-primary mb-4">
<div class="card-header"><h2>Color</h2></div>
<div class="card-body text-primary">
{!! QrCode::size(200)->color(255, 0, 0)->generate('https://www.cambotutorial.com/article/laravel-9-how-to-generate-qr-code-in-laravel-framework') !!}
</div>
</div>
</div>
<div class="col">
<div class="card border-primary mb-4">
<div class="card-header"><h2>Dot Style</h2></div>
<div class="card-body text-primary">
{!! QrCode::size(200)->style('dot')->generate('https://www.cambotutorial.com/article/laravel-9-how-to-generate-qr-code-in-laravel-framework') !!}
</div>
</div>
</div>
<div class="col">
<div class="card border-primary mb-4">
<div class="card-header"><h2>Background</h2></div>
<div class="card-body text-primary">
{!! QrCode::size(200)->backgroundColor(255, 0, 0, 25)->generate('https://www.cambotutorial.com/article/laravel-9-how-to-generate-qr-code-in-laravel-framework') !!}
</div>
</div>
</div>
</div>
</div>
</body>
</html>
7. Run Laravel App
Finally, we ready to run artisan command. We are going start the Laravel server with following command.
php artisan serve
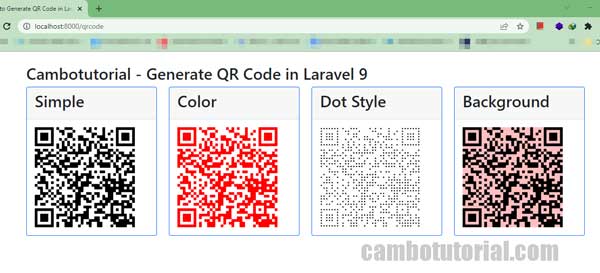
To see the output in browser, go to http://localhost:8000/qrcode

Hope it can help you. Thank you for reading my article.
Laravel PHP Laravel 9
Author
As the founder and passionate educator behind this platform, I’m dedicated to sharing practical knowledge in programming to help you grow. Whether you’re a beginner exploring Machine Learning, PHP, Laravel, Python, Java, or Android Development, you’ll find tutorials here that are simple, accessible, and easy to understand. My mission is to make learning enjoyable and effective for everyone. Dive in, start learning, and don’t forget to follow along for more tips and insights!. Follow him
Search
Tags
Popular Articles
-
Laravel 9 Login Multiple Roles using Custom Middleware
15.59K -
Drag Drop File Upload with Dropzone.js in Laravel 8, Laravel 9
13.17K -
Laravel Mail - Laravel 9 Send Email Tutorial Example
11.15K -
How to Generate Dummy Data in Laravel 9
2.73K -
How to Install Laravel 9 PHP Framework
2.22K -
How to Upload File in Laravel 9 with Example
2.18K