Laravel 9 Basic CRUD Operation with Pagination for Beginner
12 minutes read
In this article you will learn how to build basic CRUD operations in Laravel 9. We will give simple example about student management board to add, update, delete, and remove the student from the list with pagination. Moreover we will validate and show message if there are any error occure.

In computer programming context CRUD is short form of four functions Create, Read, Update, Delete. These functions mostly in all management application are required to manipulate data from database.
CRUD Operation in Laravel 9 Example
- Step 1 - Install Laravel 9 & Setup Database
- Step 2 - Create Model and Migration
- Step 3 - Create Controller
- Step 4 - Adding Route
- Step 5 - Create View (Blade files)
- Step 6 - Configure Pagination Style
- Step 7 - Run Laravel Server
Step 1 - Install Laravel 9 & Setup Database
You have to installed Laravel framework. Read this to know how to install Laravel project with database.
Step 2 - Create Model and Migration
We will create a table to store student info which have some properties. In Laravel we required to create model and run migration to generate table in database. Make sure you have update database connection successfully. To generate migration file and model file, you may use the --migration or -m option. See below command:
Create Model
Update Migration
Open file database -> migrations -> 2022_06_23_033722_create_students_table.php
After updated and save file, run below command to create a table in database.
Step 3 - Create Controller
We will define business logic in controller file, but we have to run below command to create controller file. To generate resources (CRUD) function you may use the --resource or -r option. See below command:
The command will generate a file StudentController.php and create all methods resource, the thing we need to do is to implement all exiting functions. We will implement action to manipulate with database such as: store data, update data, remove data, and read data. The resource methods will create as below
NOTE: Do Not Change Method Name, Unless It Will Not Work with the Below Route.
- index() - to display list of students
- create() - to display UI insert form student
- store() - to save data from UI insert form
- show() - to display a specific student
- edit() - to display UI edit form student
- update() - to save data from UI edit form
- destroy() - to submit delete data student
Open file app -> Http -> Controllers -> StudentController.php
Step 4 - Adding Route
Next we are going to add route which is link between blade file and controller, but in this case we have only single route to perform all request and methods.
Open file routes -> web.php
Route::resource will perform action match to method in controller and HTTP request method. Again, do not change method name in controller file.
Step 5 - Create View (Blade files)
Now we are going to create blade files inside a directory named "student" and files to create are index.blade.php, create.blade.php, edit.blade.php, show.blade.php, and layout.blade.php.
We will create layout.blade.php as parent template so all layout will extend from this template.
Create file resources -> views -> student -> layout.blade.php
@yield keyword in blade file will help all the layout pages which are extending the template will put their content into it.
Create file resources -> views -> student -> index.blade.php
{!! $students->links() !!} will generated pagination in Laravel 9, but the style will not work propertly with Bootstrap 5. We will configure in next step after create blade files.
Create file resources -> views -> student -> create.blade.php
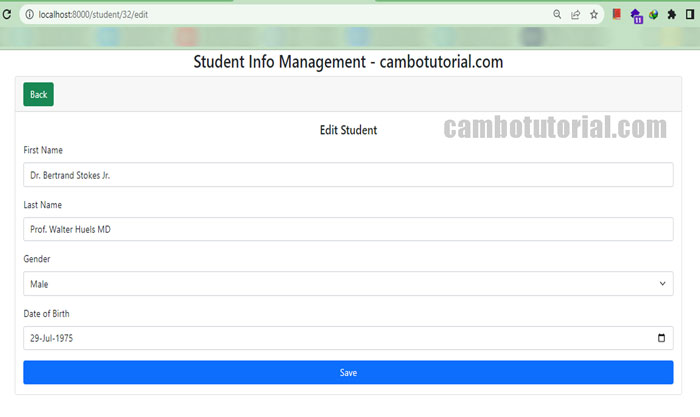
Create file resources -> views -> student -> edit.blade.php
Create file resources -> views -> student -> show.blade.php
Step 6 - Configure Pagination Style
Next step I will show you how to configure pagination style with Bootstrap 5
Open file app -> Providers ->AppServiceProvider.php
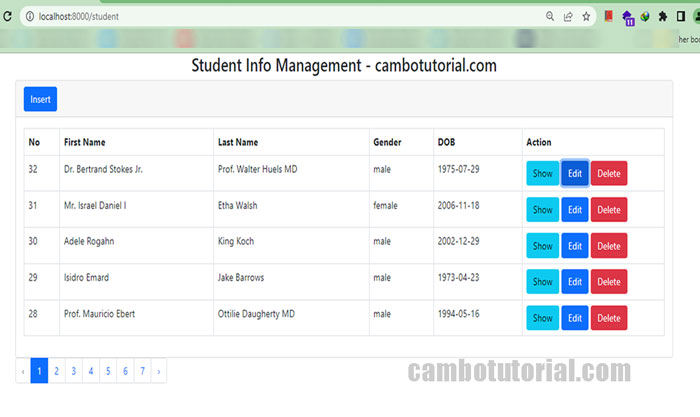
Step 7 - Run Laravel Server
Now our CRUD application is ready to run. Run command below to start Laravel server
To see the output in browser, go to http://localhost:8000/


Hope this tutorial help you to finished the project. Have a nice day !
You might Also Like:

Author
As the founder and passionate educator behind this platform, I’m dedicated to sharing practical knowledge in programming to help you grow. Whether you’re a beginner exploring Machine Learning, PHP, Laravel, Python, Java, or Android Development, you’ll find tutorials here that are simple, accessible, and easy to understand. My mission is to make learning enjoyable and effective for everyone. Dive in, start learning, and don’t forget to follow along for more tips and insights!. Follow him
Search
Tags
Popular Articles
-
Laravel 9 Login Multiple Roles using Custom Middleware
15.66K -
Drag Drop File Upload with Dropzone.js in Laravel 8, Laravel 9
13.21K -
Laravel Mail - Laravel 9 Send Email Tutorial Example
11.23K -
How to Generate Dummy Data in Laravel 9
2.74K -
How to Install Laravel 9 PHP Framework
2.24K -
How to Upload File in Laravel 9 with Example
2.19K