How to Upload File in Laravel 9 with Example
4 minutes read
This article you will learn how to upload photo file to server using Laravel 9 framework. You will know simplest way to implement and with our explanation and example you will understand with this image upload tutorial.

How to Upload Image in Laravel
We will implement upload image without using helping from database. We just display image from session after we succeed uploaded file to the server. Following steps below help you to completed upload image or files to server.
- Step 1 - Install Laravel App
- Step 2 - Create Controller
- Step 3 - Create Blade File (View)
- Step 4 - Adding Route
- Step 5 - Config Symlink to Link Storage File
- Step 6 - Run Laravel App
Step 1 - Install Laravel
You have to installed Laravel framework. Read this to know how to install Laravel project.
Step 2 - Create Controller
We are going to a controller which have two methods. showUploadUI() method to display the web UI for upload file and uploadImage() method for upload to store image on server. Following command will create an ImageController
php artisan make:controller ImageController
Open file app -> Http -> Controllers -> ImageController.blade.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ImageController extends Controller
{
public function showUploadUI()
{
return view('uploadUI');
}
public function uploadImage(Request $request)
{
$request->validate([
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
$file = $request->file('image');
$filename = basename($file->getClientOriginalName(), '.'.$file->getClientOriginalExtension());
$finalName= $filename."_".date("Y_m_d_h_i_sa", date(time())).".".$file->getClientOriginalExtension();
$file->storeAs('/public/images/', $finalName);
return back()
->with('success','File has been uploaded.')
->with('image',$finalName);
}
}
Step 3 - Create Blade File (View)
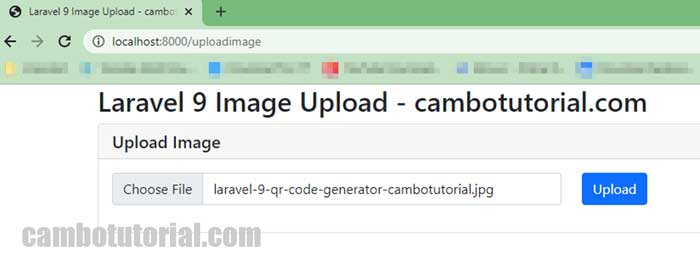
In this step we are going to create uploadUI.blade.php file. We will insert a button and input browse file for upload in HTML. We will use session to show image because we did not use database to manipulate. See the below code.
Open file resources -> views -> uploadUI.blade.php
<html>
<head>
<title>Laravel 9 Image Upload - cambotutorial.com</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.1.3/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2 >Laravel 9 Image Upload - cambotutorial.com</h2>
<div class="card">
<h5 class="card-header">Upload Image</h5>
<div class="card-body">
@if ($message = Session::get('success'))
<div class="alert alert-success" role="alert">
<strong>{{ $message }}</strong>
</div>
<img src="{{asset('uploads/images')}}/{{ Session::get('image') }}" width="400">
@endif
@if (count($errors) > 0)
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('uploadImg') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="row"> <br>
<div class="col-md-6">
<input type="file" name="image" class="form-control">
</div>
<div class="col-md-6">
<button type="submit" class="btn btn-primary">Upload</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
Step 4 - Adding Route
We already implemented view and controller, so we can tell route where to point to URL. We have two links to add, one is use GET method and one is POST method with the same URL.
Open file routes -> web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/uploadimage', [ImageController::class, 'showUploadUI'])->name("uploadUI");
Route::post('/uploadimage', [ImageController::class, 'uploadImage'])->name("uploadImg");
Step 5 - Config Symlink to Link Storage File
We upload and store files in storage directory. We have to link public -> uploads -> images directory in root with storage directory which located in storage -> app -> public -> images. I have written an article about how symlink in hosting and local machine.
Open file config -> filesystems.php
Change
'links' => [
public_path('public') => storage_path('app/public'),
],
To
'links' => [
public_path('uploads') => storage_path('app/public'),
],
After modified filesystems.php run command artisan below
php artisan storage:link
Step 6 - Run Laravel App
Finally, we ready to run artisan command. We are going start the Laravel server with following command.
php artisan serve
Go to URL http://localhost:8000/uploadimage

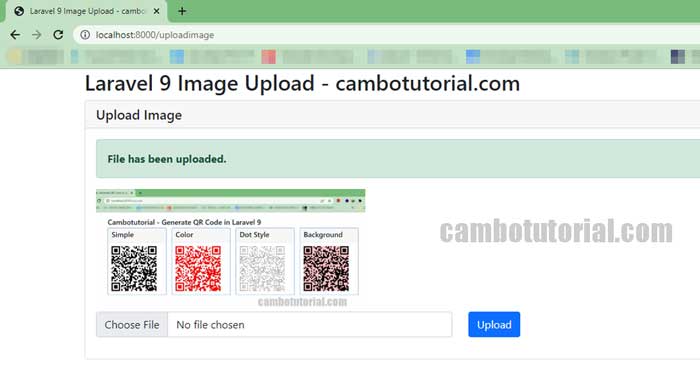
Output after uploaded

Thanks for read my article, hope it would help your project. Have a nice day!
You might Also Like:
- Laravel 9 - How to Generate Sitemap XML File
- Laravel 9 Resize Thumbnail Image
- How to Upload File in Laravel 9
- Laravel Mail - Laravel 9 Send Email Tutorial
Laravel PHP Laravel 9

Author
As the founder and passionate educator behind this platform, I’m dedicated to sharing practical knowledge in programming to help you grow. Whether you’re a beginner exploring Machine Learning, PHP, Laravel, Python, Java, or Android Development, you’ll find tutorials here that are simple, accessible, and easy to understand. My mission is to make learning enjoyable and effective for everyone. Dive in, start learning, and don’t forget to follow along for more tips and insights!. Follow him
Search
Tags
Popular Articles
-
Laravel 9 Login Multiple Roles using Custom Middleware
15.59K -
Drag Drop File Upload with Dropzone.js in Laravel 8, Laravel 9
13.17K -
Laravel Mail - Laravel 9 Send Email Tutorial Example
11.15K -
How to Generate Dummy Data in Laravel 9
2.73K -
How to Install Laravel 9 PHP Framework
2.22K -
How to Upload File in Laravel 9 with Example
2.18K









